Banco Bolivariano - EC
(Propuesta presentada para selección de Design UX/UI-GYE 2024)
Proceso de Construcción del Módulo "Crédito en Línea"
En esta sección, encontrarás:
Sección 1- Un detallado proceso acompañado de imágenes que describen cada etapa del desarrollo.
Sección 2 -Un video demostrativo del proceso de construcción del módulo.
Sección 3- Prototipado
-Sección 1.
Un detallado proceso acompañado de imágenes que describen cada etapa del desarrollo.

En el siguiente trabajo detallo el proceso que se llevó a cabo para la construcción del Módulo de Crédito en Línea del Banco Bolivariano.
Para comenzar el proceso, recibimos un brief que contenía información sobre los usuarios y el público objetivo con los que debemos trabajar. Esto nos proporcionó una base sólida para orientar el requerimiento deseado.
El proceso de construcción se dividió en seis fases, las cuales describiré a continuación:
Fase 1: Proceso de Empatizar
Inmersión en la Investigación del Usuario: Nos sumergimos en la investigación del usuario a través de entrevistas, encuestas y análisis de datos. Esto nos permite comprender a fondo las necesidades, deseos y frustraciones de los clientes acaudalados interesados en solicitar un crédito en línea.
Creación de Perfiles de Usuario: Identificamos distintos tipos de clientes potenciales, analizando sus características demográficas, comportamientos y motivaciones. Este proceso nos ayuda a obtener una comprensión detallada de quiénes son nuestros usuarios y qué los impulsa.

Creamos Mapas de empatía: Utilizamos herramientas digitales para crear mapas de empatía para visualizar y comprender mejor las necesidades y preocupaciones de los usuarios.

Fase 2: Proceso de Definición
Hemos establecido el objetivo: Definimos claramente el problema que estamos abordando y el resultado deseado.
Creamos una declaración del problema: En esta etapa, resumimos el desafío y las necesidades del usuario en una declaración concisa.
Identificamos las oportunidades: Utilizando la información recopilada durante la etapa de empatía, identificamos áreas clave en las que podemos mejorar la experiencia del usuario al solicitar un crédito en línea.
Realizamos un Benchmarking: Analizamos tanto a nuestros competidores directos como indirectos para comprender cómo generan créditos en línea y así obtener información valiosa para mejorar nuestro proceso.
Recopilamos información sobre desarrollo de software: Reunimos información sobre el software utilizado en la construcción del sistema, así como componentes, bibliotecas, gráficos, iconos, etc., para mantener coherencia con nuestro "Design System". Todo esto se hace con el fin de facilitar el desarrollo del sistema.

Fase 3: Proceso de Ideación
Realizamos una sesión de lluvia de ideas: Invitamos a un equipo multidisciplinario a generar ideas creativas para abordar el problema identificado.
Etapa de Priorización: Evaluamos y priorizamos las ideas según su viabilidad y capacidad para abordar efectivamente las necesidades del usuario.
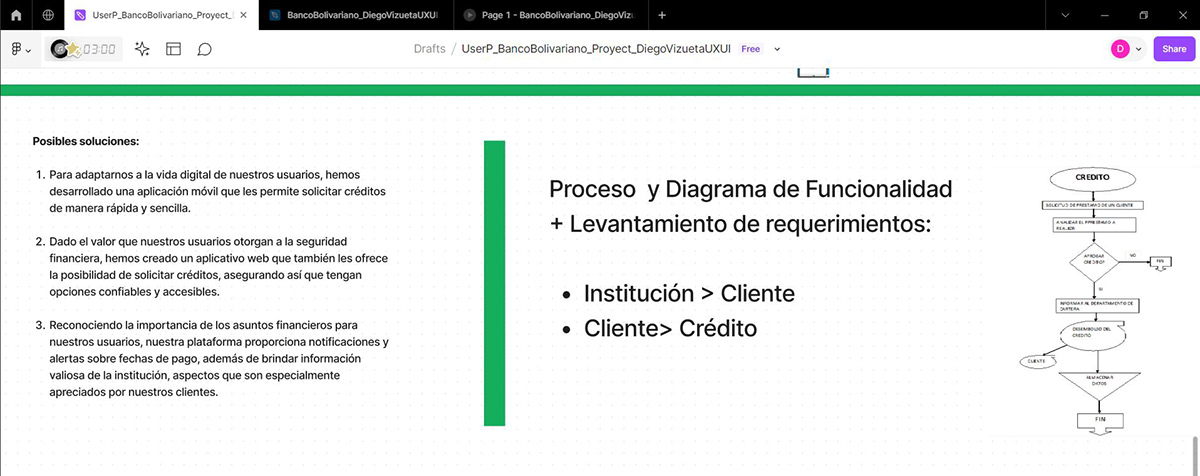
Etapa de Diseño del Proceso: Creamos un proceso basado en las prácticas existentes en la institución. Abordamos aspectos esenciales relacionados con los requisitos de la institución, el cliente y el crédito.
Etapa de Diseño del Flujo de Usuario: Desarrollamos un flujo para visualizar y probar los diferentes pasos que el usuario realizará para acceder a su crédito.
Etapa de Diseño de un Prototipo Rápido: Creamos un prototipo de baja fidelidad para explorar y probar diversas aproximaciones de diseño.


Fase 4: Proceso de Prototipado HI
Desarrollamos un prototipo de alta fidelidad: Utilizamos Figma como herramienta de diseño para crear todos los componentes interactivos que simulan la experiencia final del usuario.
Pruebas de usuario: Condujimos pruebas con usuarios reales para recopilar retroalimentación sobre la usabilidad, claridad y eficacia del diseño propuesto.



Fase 5: Proceso de Test
Evaluamos los prototipos con los usuarios: Observamos la interacción de los usuarios con el prototipo y recopilamos comentarios sobre su experiencia.
Realizamos Iteraciones de mejoras: Tomando en cuenta los comentarios de los usuarios, realizamos ajustes en el diseño para mejorar su experiencia.
Conducimos pruebas finales de usabilidad: Realizamos pruebas adicionales para garantizar que el diseño final cumpla con los requisitos de usabilidad y satisfacción del usuario



Fase 6: Proceso de Implementación
Desarrollo del producto final: Colaboramos con el equipo de desarrollo para implementar el diseño final y lanzar la solución en línea.
Etapa de monitoreo y ajuste: Seguimos de cerca el desempeño de la solución en producción y realizamos ajustes según sea necesario para mejorar de forma continua la experiencia del usuario.

-Sección 2.
Un video demostrativo del proceso de construcción del módulo.
-Sección 3.
Enlace Figma del Proyecto:








